Chaque jour, des dizaines d’emails s’amoncellent dans nos boîtes de réception, qu’il s’agisse de newsletters, de promotions ou de messages d’information. Dans ce contexte de surabondance, il devient plus complexe pour un expéditeur de capter l’attention du destinataire. Beaucoup misent essentiellement sur l’objet d’un email, pensant que tout se joue dans ces quelques mots. C’est vrai qu’une phrase bien pensée peut déclencher l’ouverture du message, mais ce n’est pas le seul paramètre qui compte.
Le pré-header, cette courte ligne de texte qui prolonge l’objet dans la liste d’aperçu, se révèle souvent déterminant pour inciter le lecteur à aller plus loin. Pourtant, il est encore trop souvent négligé, voire laissé à la valeur par défaut. Or, soigner cet élément peut littéralement transformer les performances d’une campagne : en quelques secondes, le destinataire voit non seulement un objet accrocheur, mais également un complément d’information qui l’incite à cliquer. C’est un détail capital, mais un détail qui fait toute la différence pour sortir du flot d’emails reçus et susciter l’envie d’en savoir plus. Dans les paragraphes qui suivent, nous allons explorer en détail ce qu’est un pré-header, ses avantages et les bonnes pratiques pour en tirer pleinement profit.
Qu’est-ce qu’un pré-header ?
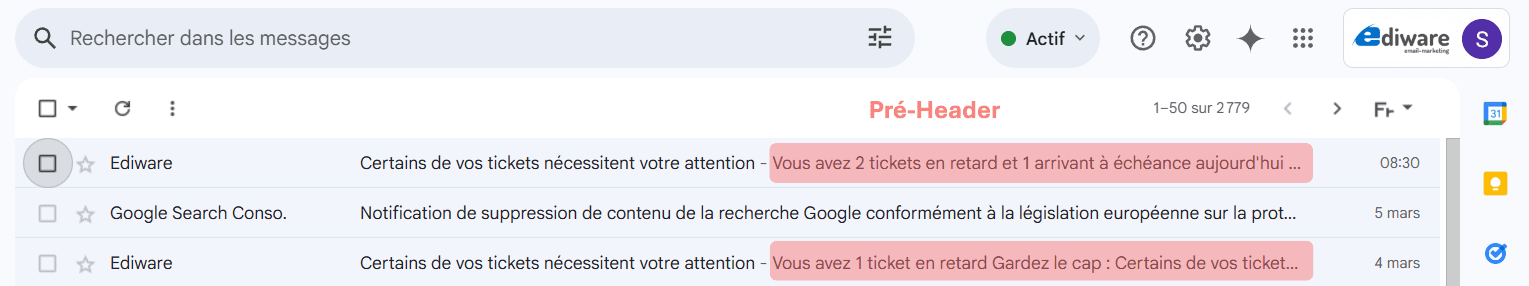
Le pré-header, parfois appelé “texte d’aperçu”, est la courte portion de texte que vous voyez juste après l’objet d’un email dans votre boîte de réception. Lorsqu’un destinataire survole sa liste de messages, il aperçoit d’abord l’expéditeur, l’objet, et en dessous ou à côté, ce fameux pré-header. Cette zone est donc précieuse pour glisser une information supplémentaire ou une accroche qui prolongera l’objet.

Concrètement, si l’objet s’arrête à une promesse ou une question, le pré-header prend le relais en fournissant un indice sur le contenu, en suscitant la curiosité ou en ajoutant un élément de personnalisation (par exemple, le prénom du destinataire ou une référence à ses précédentes interactions). D’un point de vue technique, il s’agit d’un court extrait que l’on définit dans le code HTML de l’email, afin d’éviter que la messagerie du destinataire n’affiche un texte automatique du type « Cliquez ici pour visualiser cet email ».

On peut voir le pré-header comme la “deuxième accroche” de l’email. Si l’objet éveille un premier intérêt, le pré-header vient conforter l’envie de cliquer. C’est donc une opportunité supplémentaire de donner envie au lecteur d’ouvrir l’email, plutôt que de le laisser s’éclipser dans la masse des messages non lus.
Pourquoi est-il essentiel de le soigner ?
Soigner le pré-header revient à s’offrir une opportunité supplémentaire de convaincre le destinataire que votre message mérite son attention. Alors que l’objet d’un email se limite souvent à quelques mots, le pré-header permet d’ajouter une phrase, un teasing, un appel à l’émotion ou encore un élément de personnalisation qui va toucher la corde sensible du lecteur. En d’autres termes, vous profitez d’un espace de communication additionnel pour lever les doutes, apporter une valeur ajoutée ou simplement accroître la curiosité.
Ce rôle est fondamental pour le taux d’ouverture : plus le destinataire trouve de cohérence ou d’intérêt dans les deux premières lignes (objet et pré-header), plus il est enclin à cliquer et lire la suite. Cet impact est d’autant plus net à l’heure où la majorité des gens consultent leurs emails sur mobile : l’aperçu se réduit souvent à l’expéditeur, l’objet d’un email, et quelques mots du pré-header. C’est donc une “vitrine” à soigner particulièrement.
Au-delà de l’aspect purement marketing, un pré-header bien rédigé illustre également le soin porté à la relation avec son audience. Il témoigne d’une certaine attention aux détails, ce qui renforce la confiance du lecteur et peut l’amener, campagne après campagne, à ouvrir plus volontiers vos prochains emails.
Comment le mettre en place (et le réussir) ?
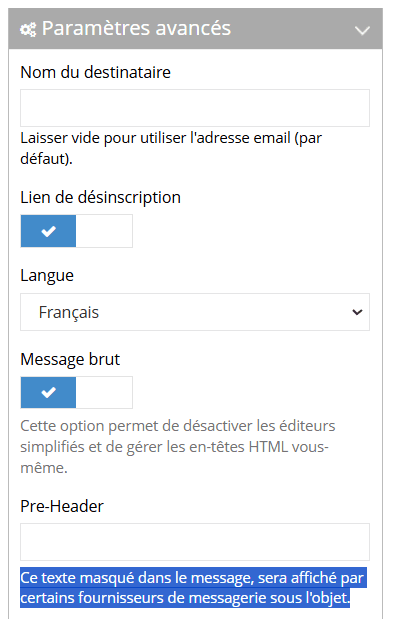
Pour profiter pleinement du pré-header, il est crucial de comprendre la mécanique derrière sa création et son affichage. Concrètement, vous allez insérer, dans le code HTML de votre email, une courte ligne de texte que la plupart des clients de messagerie repéreront et afficheront sous l’objet. Cette ligne doit apparaître en tout début de code (dans la partie “head” ou juste après), souvent sous forme de texte masqué afin d’éviter qu’elle n’encombre visuellement l’email une fois ouvert.
Sur le plan technique, il faut retenir quelques bonnes pratiques :
- Longueur limitée : la plupart des boîtes mail tronquent le pré-header au-delà d’un certain nombre de caractères (généralement entre 50 et 100, selon le client et l’appareil). Il convient donc d’aller droit au but, sans bavardage inutile.
- Cohérence avec l’objet : le pré-header doit naturellement prolonger l’objet. S’il y a une promesse dans l’objet, prolongez-la. S’il y a une question, répondez-y partiellement ou amenez un élément qui éveille l’intérêt.
- Personnalisation : si vous disposez d’informations sur le destinataire (son nom, son activité, un précédent achat), intégrez-les de manière subtile pour rendre le message plus “humain”.
- Respect des règles de fond : évitez les formulations spammeuses, les exagérations ou les symboles trop voyants qui pourraient alerter les filtres de messagerie.
Enfin, avant d’envoyer une campagne, il est essentiel de tester l’affichage de ce pré-header dans les principaux environnements. Ediware propose, par exemple, un outil dédié qui vous permet de visualiser rapidement votre email tel qu’il apparaîtra dans les messageries desktop (Outlook, Gmail pour PC…) et mobile (iOS, Android…), afin de repérer d’éventuelles coupures de texte et de vous assurer d’un rendu optimal.
Les erreurs fréquentes
Malgré l’importance du pré-header, il est encore courant de voir certaines campagnes où cet élément est traité à la légère. L’une des premières erreurs consiste à laisser le pré-header “par défaut”, c’est-à-dire celui généré automatiquement par la messagerie, du type « Cliquez ici pour visualiser cet email » ou « Vous ne parvenez pas à lire cet email ? ». Voire de ne rien mettre. Le pré-header sera alors le début du message, généralement « Bonjour Monsieur… ».
Non seulement cela n’ajoute aucune valeur pour le destinataire, mais cela peut aussi donner une impression d’amateurisme.
La deuxième faute classique est la répétition mot pour mot de l’objet. Si l’objet indiquait « Promotion sur nos nouveaux produits », il est inutile de reprendre exactement la même phrase dans le pré-header. Cela n’apporte rien, si ce n’est la sensation d’avoir une “copie” à la suite de l’objet.
Certains marketeurs laissent également des caractères techniques ou des indications de codage visibles, par exemple une séquence du type « %prenom% » qui ne s’est pas correctement substituée. Ou encore, ils intègrent dans le pré-header des chaînes de mots-clés mal optimisées qui sont aussitôt perçues comme du spam par le destinataire.
Enfin, la négligence de l’affichage mobile constitue une erreur majeure. Un pré-header qui dépasse les limites imposées par un écran de smartphone risque d’être coupé ou illisible. Il en va de même si l’on n’a pas testé la compatibilité sur les différents clients de messagerie. Tout cela nuit considérablement à l’efficacité de la campagne.
Les avantages en matière de performance
Le premier bénéfice d’un pré-header bien pensé se mesure directement dans l’amélioration du taux d’ouverture. Quand l’objet d’un email et son pré-header forment un duo cohérent et percutant, les destinataires sont davantage incités à cliquer pour en savoir plus. Plusieurs études internes menées par des routeurs emailing montrent qu’un pré-header optimisé peut contribuer à augmenter sensiblement la proportion d’emails ouverts.
En clair, si vous aviez déjà un objet séduisant, le pré-header apporte la petite touche en plus qui transforme la curiosité en action. Au-delà de l’ouverture, cela peut également avoir un impact sur le taux de clic, puisqu’un lecteur qui ouvre un email dont les premières lignes l’ont déjà interpellé est plus enclin à répondre à votre appel à l’action (acheter, s’inscrire, télécharger, etc.).
De façon plus globale, cette stratégie joue sur la “pertinence perçue” par la cible. Un destinataire qui voit, avant même l’ouverture, un bref résumé ou une invitation personnalisée se sent davantage concerné. Avec le temps, vos emails gagneront en réputation aux yeux des filtres de messagerie (les retours positifs améliorent souvent votre délivrabilité). Ainsi, un simple ajustement de quelques mots dans le pré-header se répercute positivement sur l’ensemble des statistiques de vos campagnes, faisant du pré-header un levier incontournable de l’efficacité en emailing.
Comment le mettre en place (et le réussir) ?
Pour profiter pleinement du pré-header, il est indispensable de comprendre la mécanique derrière sa création et son affichage. Concrètement, vous allez insérer, dans le code HTML de votre email, une courte ligne de texte que la plupart des clients de messagerie repéreront et afficheront sous l’objet. Cette ligne doit apparaître en tout début de code (dans la partie “head” ou juste après), souvent sous forme de texte masqué afin d’éviter qu’elle n’encombre visuellement l’email une fois ouvert.
Sur le plan technique, il faut retenir quelques bonnes pratiques :
- Longueur limitée : la plupart des boîtes mail tronquent le pré-header au-delà d’un certain nombre de caractères (généralement entre 50 et 100, selon le client et l’appareil). Il convient donc d’aller droit au but, sans bavardage inutile.
- Cohérence avec l’objet : le pré-header doit naturellement prolonger l’objet. S’il y a une promesse dans l’objet, prolongez-la. S’il y a une question, répondez-y partiellement ou amenez un élément qui éveille l’intérêt.
- Personnalisation : si vous disposez d’informations sur le destinataire (son nom, son activité, un précédent achat), intégrez-les de manière subtile pour rendre le message plus “humain”.
- Respect des règles de fond : évitez les formulations qui font trop « spam », les exagérations ou les symboles trop voyants qui pourraient alerter les filtres de messagerie.
Enfin, avant d’envoyer une campagne, il est essentiel de tester l’affichage de ce pré-header dans les principaux environnements. Ediware propose un outil dédié qui vous permet de visualiser rapidement votre email tel qu’il apparaîtra dans les messageries desktop (Outlook, Gmail pour PC…) et mobile (iOS, Android…), afin de repérer d’éventuelles coupures de texte et de vous assurer d’un rendu optimal.
Pour conclure
En fin de compte, s’il est un paramètre souvent négligé mais pourtant déterminant, c’est bien le pré-header. Le succès d’une campagne emailing ne se joue pas seulement sur le choix d’un objet accrocheur ni sur l’esthétique de la mise en page : chaque détail compte. Or, le pré-header offre quelques précieuses secondes de plus pour convaincre. En le travaillant avec soin, vous renforcez l’envie du destinataire d’ouvrir votre email. Vous boostez ainsi votre taux d’ouverture, et, par ricochet, toutes les statistiques qui en dépendent (clics, conversions…).
Dans un environnement digital où l’internaute reçoit de plus en plus d’emails, la bataille pour l’attention est plus féroce que jamais. Chaque mot compte pour éviter que votre message ne se retrouve noyé parmi les dizaines d’autres reçus chaque jour. Le pré-header, bien qu’il soit un espace court, peut faire basculer la décision entre “Ouvrir” et “Archiver”.
Gardez toujours à l’esprit que l’emailing est un écosystème où tous les éléments sont interdépendants : l’objet, le pré-header, le contenu, la personnalisation, et même le moment de l’envoi. Soigner le pré-header ne vous dispense pas d’optimiser le reste; c’est au contraire un maillon clé dans une stratégie plus large visant à offrir une expérience convaincante à vos contacts. En misant sur ce petit texte d’aperçu, vous valorisez chaque point de contact avec votre audience et maximisez les chances de faire grandir l’engagement, la confiance et, in fine, les performances de vos campagnes.